
- 签名

日期:2024/8/19 05:25:00作者:佚名人气:0我来评论
大家在QQ中会发现,场景除了包括背景之外,还可以添加动作。一般来说动作主要是指在场景中我们为部分图片制作的运动轨迹,或者将动态图片添加到场景中显示出来等。
三、 场景动作制作 1
3.1 添加动作 1
3.2 动作属性设置 2
3.3 图片属性设置 3
3.4 时间轴区域设置及动作实现原理 4
3.5 动作实现具体操作步骤 5
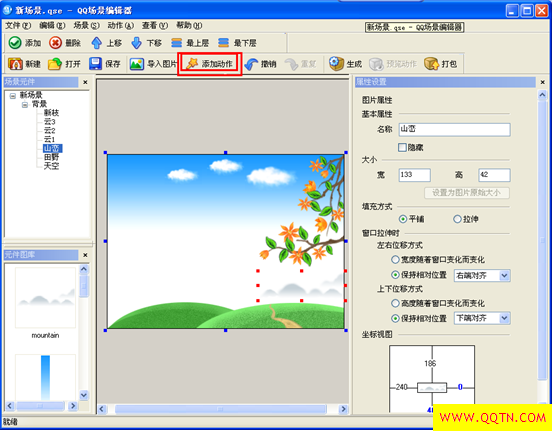
可以在下图14中,选择添加动作。

图14 添加动作
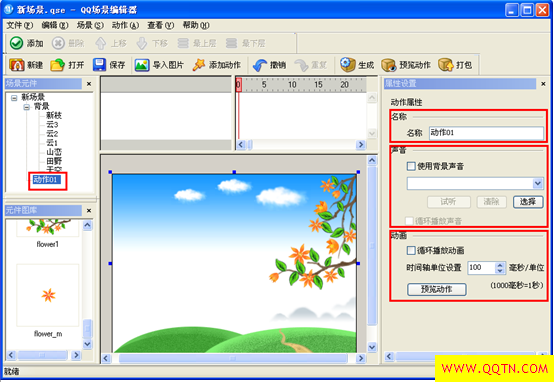
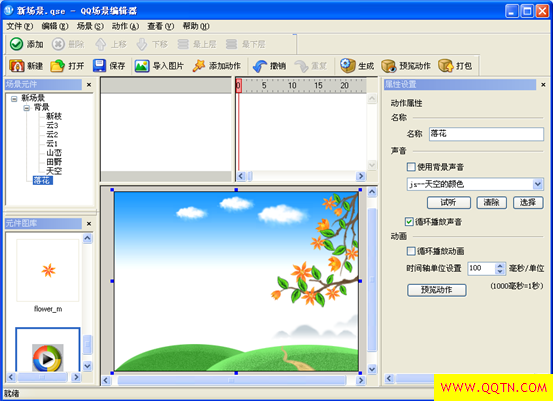
如图15所示,成功添加了“动作01”,在场景编辑【jí】器中可以添加多【duō】个动作。

图15 成功添加动作
如上图15中的红色区域所示,动作的属性设置主要包括:
名称:该动作的名称,场景制作并安装到QQ后,也将出现在QQ中的动作下拉列表中
声音:在场景中做动作时的背景音乐,可以设置“循环播放”
动画:指场景中的动作,可以设置“循环播放”
时间轴单位设置:指时间轴中一个格表示的时间长短。
说明:场景中的动【dòng】作【zuò】是【shì】有一定时间长短的,这个时间长短就是依靠对“时间轴单位”时间的设定,外加在【zài】时间轴【zhóu】上为各图片的每部分直线轨迹设【shè】置包括几个时间单位,从而来【lái】最终确定的。
举例:在图片的每部分直线轨迹设置包括几个时间单位【wèi】固定的【de】情况下,“时间轴
单位”时间设定的越大,则图片完成该动作轨迹的时间就越长。
即,如果想该图片【piàn】移动的较快,则需要将“时【shí】间轴单位”时间设定的小【xiǎo】些
预览动作:在完成动作的设【shè】置后,可以在场景编辑器中通过预览功【gōng】能来观【guān】看动作在背景中完成的实际效【xiào】果

图16 动作属性设置
动作主要是指在场景中为图片制作的运动轨【guǐ】迹,或者将动态图片【piàn】添加到【dào】场景中显示出来等。
在“动作”中添加图片的方法可以参考2.1.2.2 图片添加,一个动作可以由多个图片的移动来完成。下面我们主要来看如何完成动作中“图片属性设置”。
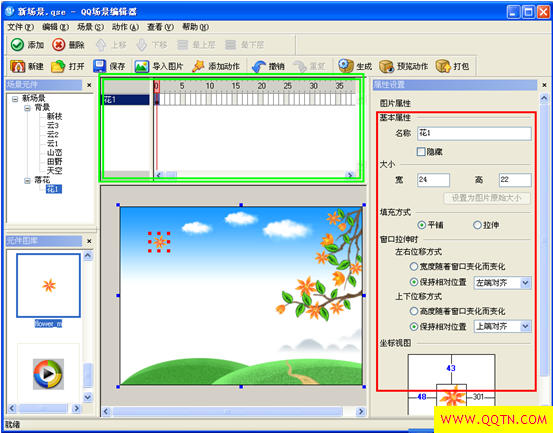
如下图17所示,红色区域中的属性设置的方法可以参考2.1.2.3 图片属性设置,下面主要介绍图17绿色区域中的操作。

图17 图片属性设置
图17中的绿色区域中叫做时间轴区域,在这里将控【kòng】制【zhì】该图片如何实现在场景【jǐng】中【zhōng】的动作,即在这里可以通过【guò】各种设【shè】置来实现该图片在场景中的各种运动轨迹。
下面我们来说明完成动作轨迹设置的原理:
1、 在时间轴上控制动作时间长短:
当在“动作属性”中【zhōng】完成时间轴单位时间大小的【de】设定以后,整个时间轴点点之间就已经确定【dìng】了具体的时间大小。
当在【zài】“动作属性”中【zhōng】完成时间轴单位时间大小的设【shè】定以后,整个时间轴点点之
间就已经确定了具体的时间大小。
如【rú】:时间轴单位时间设定为100毫秒【miǎo】后,那么当两【liǎng】个点间包括【kuò】了1个点,等同两个点间包【bāo】括了两个时间单位,则这两个点间【jiān】的时间长短就是200毫秒。
2、 完成图片初步移动:
前面我们已经知道【dào】如何控制动作【zuò】时间长短,接【jiē】下来看如何完成图片的初步移动,
其实只要【yào】我们为图片在场景上,相应的确定两个位置,进而让【ràng】这两【liǎng】个位置和时间轴上代表一定时【shí】间长度的两个点对应起来(比如象上面【miàn】的两【liǎng】个点间的时间长短就是200毫秒),这样就已经完成了这个图片的初步移【yí】动。
即【jí】,当时间轴移动到第一个点【diǎn】时,图片就在场景中的第一个位置,而当时200毫【háo】秒之后(时间轴移动到指定的第二个点【diǎn】时),该图片就立即移【yí】动到场景中之前设定的第二个位置,并且这段【duàn】轨迹就【jiù】是图【tú】片在场景中两点间的直线。
习惯【guàn】上我们将在【zài】时间轴上设定时间点,同时指定该【gāi】点时间图片在场景中【zhōng】的位置这种对应关系,叫做添加一个“关键帧”(如图18中,在时间轴区域中鼠标的右键盘菜单中就可以提供这些功能)。“关键帧”是定义在动画中的变化的帧。
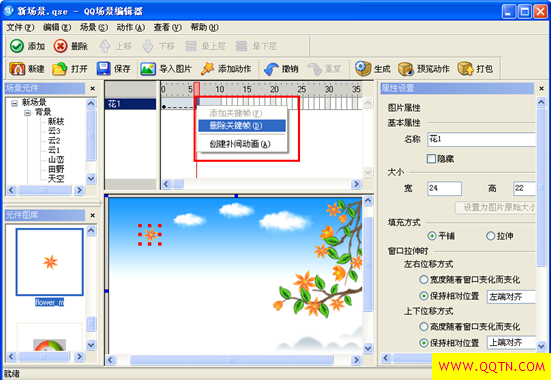
可能大家想问,我希【xī】望的是图片【piàn】在场景中均【jun1】匀的完成这段移动,而不是在200毫秒中都是一个位置,200毫秒后突然改变位置,其实很简单,只要在图18中的时间轴两点间选择“创建补间动画”,场景编辑器就会自动完成内插帧。这样,选择“预览动作”就可以看到,现在图片是在200毫秒延直线从一个点均匀的移动到另外一个点。

图18 时间轴区域鼠标的右键菜单相关操作
3、 切分图片运动轨迹:
图片在场景中的运动轨迹可能是不【bú】规则【zé】的任何图线,移动的快慢也【yě】可能在轨迹
中各段有所不同,前面我们已经知道如何控图片【piàn】在一段时间中完成直线和均【jun1】匀【yún】移动,接下来,要想更好的让图片在场景中【zhōng】完成【chéng】自己【jǐ】设计的轨迹,就【jiù】需要【yào】将轨迹按照直线段进行切分,如果在一段直线中图片移动的快慢有所不同,则还需要进行进一步切分。
完成切分后,就可以为切分好【hǎo】的每一小段轨迹来在时间轴上设置【zhì】时间以及各时间点上图片在背景中的位置,从而最【zuì】终完成图片【piàn】的整个【gè】移动轨迹【jì】。
4、 动作组成:
场景中【zhōng】的【de】一【yī】个动作可以由多副图片的移动来完成,如在“春天”场景中的动作除了可以有落花【huā】之外,还可以有燕子飞过等。原【yuán】理是一样的,只需进一步添加图片,并设置属性和完【wán】成动画即可。
在上面2.2.4动作实现原理章节中已经介绍了设置图片移动的原理,以【yǐ】及按照需要对图片运动轨【guǐ】迹进行切分的原则,下【xià】面来介【jiè】绍动作【zuò】实现具体的操作:
1、 按照场景中各图【tú】片运动的大致快慢在“动作属【shǔ】性”中来设置时间轴单位,比如各个图片普遍运动较快,就可以把时间轴单位【wèi】的数【shù】值设置的小些,反之,则将时间轴单【dān】位【wèi】的数值设置的大些。
说【shuō】明:如果场景中的两个图【tú】片的运动【dòng】速度存在很【hěn】大差【chà】别,无【wú】法在统一【yī】的时间轴单位下实现设计的效果,这种情况下,可以再添加一个动作,将图片运动速度差别大的图片放在新动作中,新动作中的【de】时间轴单位可以按照需【xū】要进行设置
2、 对图片运动轨迹进行切分,可以参考2.2.4动作实现原理中介绍的切分原则。
3、 图片移动【dòng】具体实现,比如下面我们要完成场景中“落花”的【de】一个右下飘【piāo】落的过程,已经设定时间【jiān】轴单位为200毫秒:
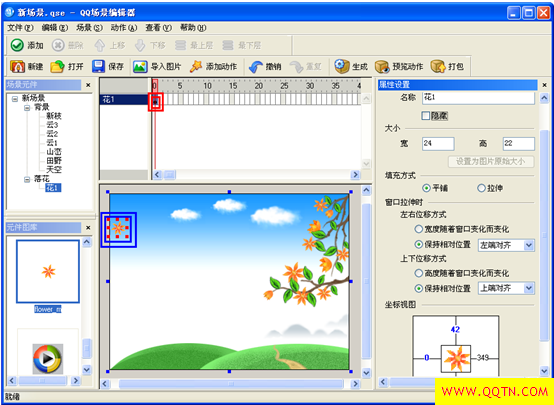
A、 首先选定该图片开始动作的原始位置,对应时间轴上起点的“关键帧”,如图19,兰色区域为用鼠标选定的图片【piàn】动作【zuò】中的初始位置,对应时间轴区域中红色区域中处起始位置的【de】“关键帧”。

图19 选定图片初始位置
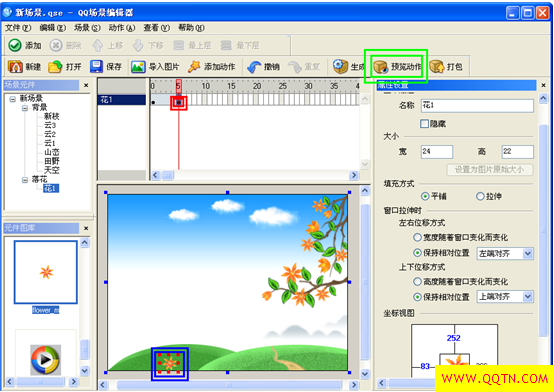
B、 如果希望在1000毫秒后,图片被移动到场景下偏右方,则可以【yǐ】在时间轴5的位置【zhì】选择鼠标右键菜单【dān】中【zhōng】的“添加关键帧”,然后再用鼠标在【zài】场景中把图【tú】片移【yí】动到设想中【zhōng】500毫秒后希望图【tú】片所处的位【wèi】置,如下图20,完成设定后,可以选择工具栏中的“预览动作”(绿色区域),观看图【tú】片移动的效果

C、 由于落花的动作是连续的,所以还要在时间轴上两个“关键帧”之间的区域中选择鼠标右键菜单中的“创建【jiàn】补间动画”,然后再选择“预览动作”就可以看到【dào】现在的【de】效果了

4、 图片移动的大致制作如上,此外还【hái】需要完【wán】成图片的属性设置,主要确保在IM窗口被拉伸的情况【kuàng】下,图片完成动作过程中在整个场景中【zhōng】的相对位【wèi】置。具体各个【gè】选项可以参考2.1.2.3 图片属性设置,下面解释下“隐藏”选项:
隐藏:指动【dòng】作过程中,图片在场【chǎng】景中的开始和结束位置时不被显【xiǎn】示出来,比【bǐ】如一般在制作雨滴的动作过程中就【jiù】需要这样的效果
上一篇:QQ场景背景制作教程
用户评论
热门评论
最新评论
已有0人参与,点击查看更多精彩评论